Walking animations
Now that I implemented the idle animation last week the next step is to add walking animations, as the way the character is moving currently doesn't look too great as he is just gliding across the floor.
On a quick note, here is a little bit more information about how I create my animations. First of all I implement the 'sprite sheets', which are basically 1 image containing multiple images within it, in this case all the mini images within the sprite sheet are each frame of my animation.
Here is what one sprite sheet looks like:

This sprite sheet is of my 'walk down' animation which I will be implementing in my game today. The first step was to 'slice' all the sprite sheets of my walking animation, and what slicing does is it cuts all the individual sprites into separate sprites so they can be individually edited and manipulated.
Here is what it looks like after slicing:

Creating the walk animation was actually more simple than creating the idle animation, as because they both follow similar rules, I could just copy and paste the idle animation and create a new layer called 'walk' animation. All I had to do to get them to work at different times depending on whether the character is standing still or not is with a bit of code.
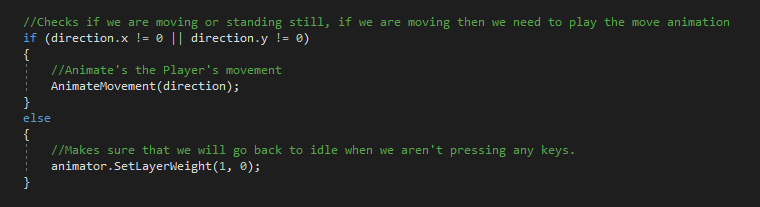
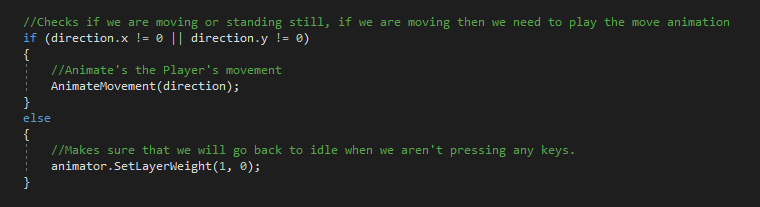
Here is the code that makes it so the character activates the idle animation when not moving and the walking animation when moving. The first part of the code in the image below detects whether the player is moving, if the player is moving then the moving animation will play. The second part of the code uses something called 'weight', and what this means is when the player is not pressing any keys then the weight for that specific layer, in this case the walking layer, is set to 0, this means that the walking animation will no longer show because all the weight is then passed on to the idle layer.

Here is what the walking animation looks like now, working along side the idle animation:

Now that I implemented the idle animation last week the next step is to add walking animations, as the way the character is moving currently doesn't look too great as he is just gliding across the floor.
On a quick note, here is a little bit more information about how I create my animations. First of all I implement the 'sprite sheets', which are basically 1 image containing multiple images within it, in this case all the mini images within the sprite sheet are each frame of my animation.
Here is what one sprite sheet looks like:

This sprite sheet is of my 'walk down' animation which I will be implementing in my game today. The first step was to 'slice' all the sprite sheets of my walking animation, and what slicing does is it cuts all the individual sprites into separate sprites so they can be individually edited and manipulated.
Here is what it looks like after slicing:

Creating the walk animation was actually more simple than creating the idle animation, as because they both follow similar rules, I could just copy and paste the idle animation and create a new layer called 'walk' animation. All I had to do to get them to work at different times depending on whether the character is standing still or not is with a bit of code.
Here is the code that makes it so the character activates the idle animation when not moving and the walking animation when moving. The first part of the code in the image below detects whether the player is moving, if the player is moving then the moving animation will play. The second part of the code uses something called 'weight', and what this means is when the player is not pressing any keys then the weight for that specific layer, in this case the walking layer, is set to 0, this means that the walking animation will no longer show because all the weight is then passed on to the idle layer.

Here is what the walking animation looks like now, working along side the idle animation:

Comments
Post a Comment