Spell effect












This week I will be tweaking the spells a little so that the spells doesn't hover over the enemy indefinitely and instead has an effect where it disappears from the game after hitting an enemy, as currently when shooting a spell at the enemy the spell will just flicker back and forth and it does this forever and it even stacks after shooting more spells.
Extra tweak to mechanics
Before I start on the new spell effect there is one thing I need to change that I didn't last time which is in the spell script it doesn't use the new targeting functionality and right now the spell script is using the old method. The issue with the old targeting system is that say there is 2 enemies on the game, even if I choose to target enemy A the spell will cast at enemy B, and I don't want that.
So to fix this I needed to create a new transform property called MyTarget, and then use that property replacing the old system everywhere else in the script:

Spell effect
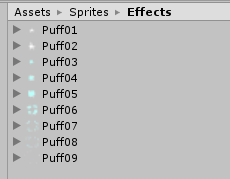
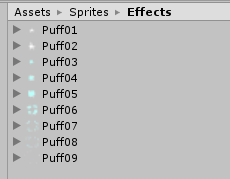
Now to get on to the actual spell effect that the spell will create after hitting an enemy, for this I will be adding new spell animation assets into Unity, here are all the different animations for each spell:

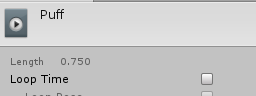
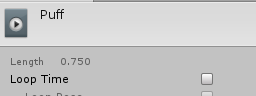
So after adding them into Unity I selected them all and dragged them into the scene, doing so combines each of the frames and creates a 'puff' animation for me, after doing so I deleted it from the scene. One small thing that matters is removing the loop from the animation, if I didn't do this then the animation will play forever, whereas I only want it to play one time only:

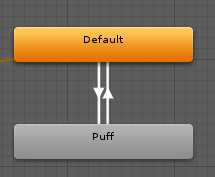
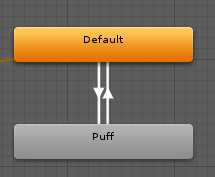
Next I needed to edit the animation in the animator window within Unity like I did with all the other animations, so to start off I created a state and named it default, this will be the animations default state:

Then I added 2 transitions, from default to puff and from puff to default:

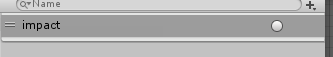
The first transition I created a condition for it, this condition is a trigger and will activate on impact, so I named that condition impact:

Script
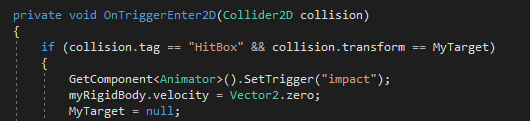
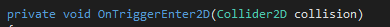
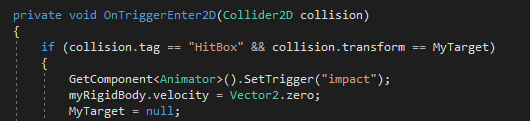
Next I went back into the spell script, I created an OnTrigger which will be used for the spells collision trigger:

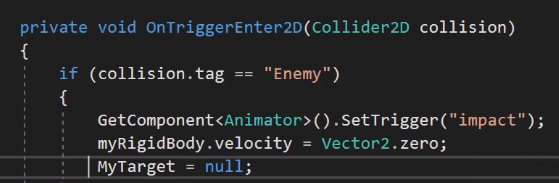
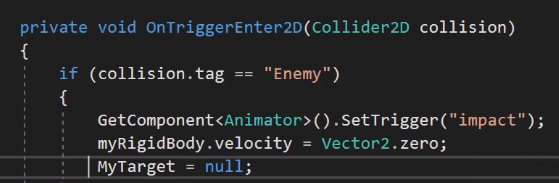
Then I put if the collision hits the enemies hitbox then set the trigger to the impact I created earlier which will play the spell animation:

So now every time I shoot my fire spell at an enemy, it will disappear upon impact. However currently in this state the spell disappears once it hits the very edge of the skeleton and I would like it to disappear once it hits more to the center of it.
So to do this I created another hitbox for the skeleton:

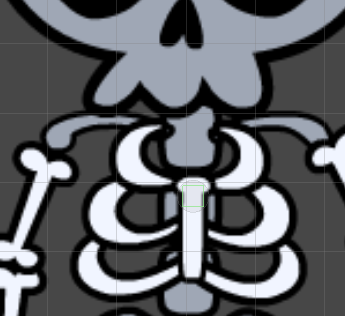
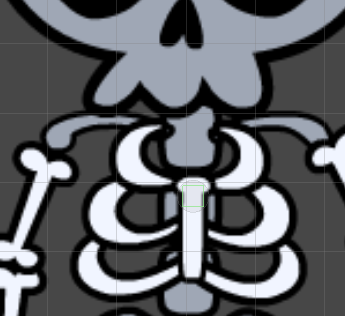
And after I created that I tweaked the values of the hitbox so that it was very small and in the center of the enemy, as you can see here:

I want the spell to disappear once it hits that very small hitbox (the green square in the middle)
Next I tweaked the spell script so instead of the collision tag being 'enemy' it will now be 'hitbox':

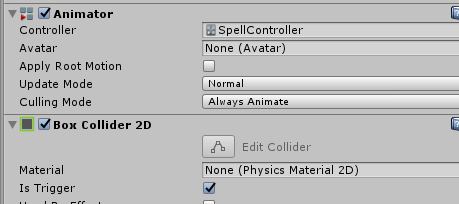
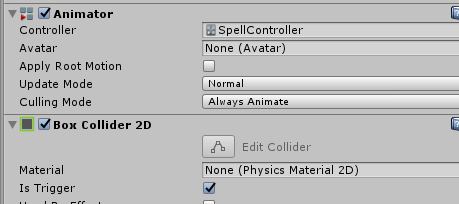
Now that I created the collision for the fire spell, I now need to do the same for the other 2 spells, so to do this I selected both of the spell prefabs and added an animator component, and then added the spell controller to it, also a box collider so the trigger actually activates once hitting the enemy:

Now the spell effect is fully functional and working, so what I did today was create an animation and script which makes it so the spell gets removed from the map once hitting the enemy and also giving a nice disappearing effect when it does so, now my spells won't arbitrarily sit on the enemy for an indefinite amount of time which is what I wanted removing for this weeks work. Here is what the spell looks like now when hitting an enemy:

Comments
Post a Comment